Enhance your Squarespace website with a dynamic animated counter that brings key performance indicators (KPIs) to life. No need for complex HTML and Code Blocks—this fully customizable counter works seamlessly within Squarespace List Sections, allowing you to take full advantage of the built-in design options. Smooth, engaging animations effortlessly showcase business metrics, financial growth, social impact, or sales performance.
Remember Clippy? That overly enthusiastic paperclip from Microsoft Office who always knew you needed help (even when you didn’t)? Well, we thought it was time for a comeback. But don’t worry—Clippy 2.0 won’t ask if you’re writing a letter. Instead, it’s here to be helpful as a sleek, modern floating menu that gives visitors instant access to key parts of your site.
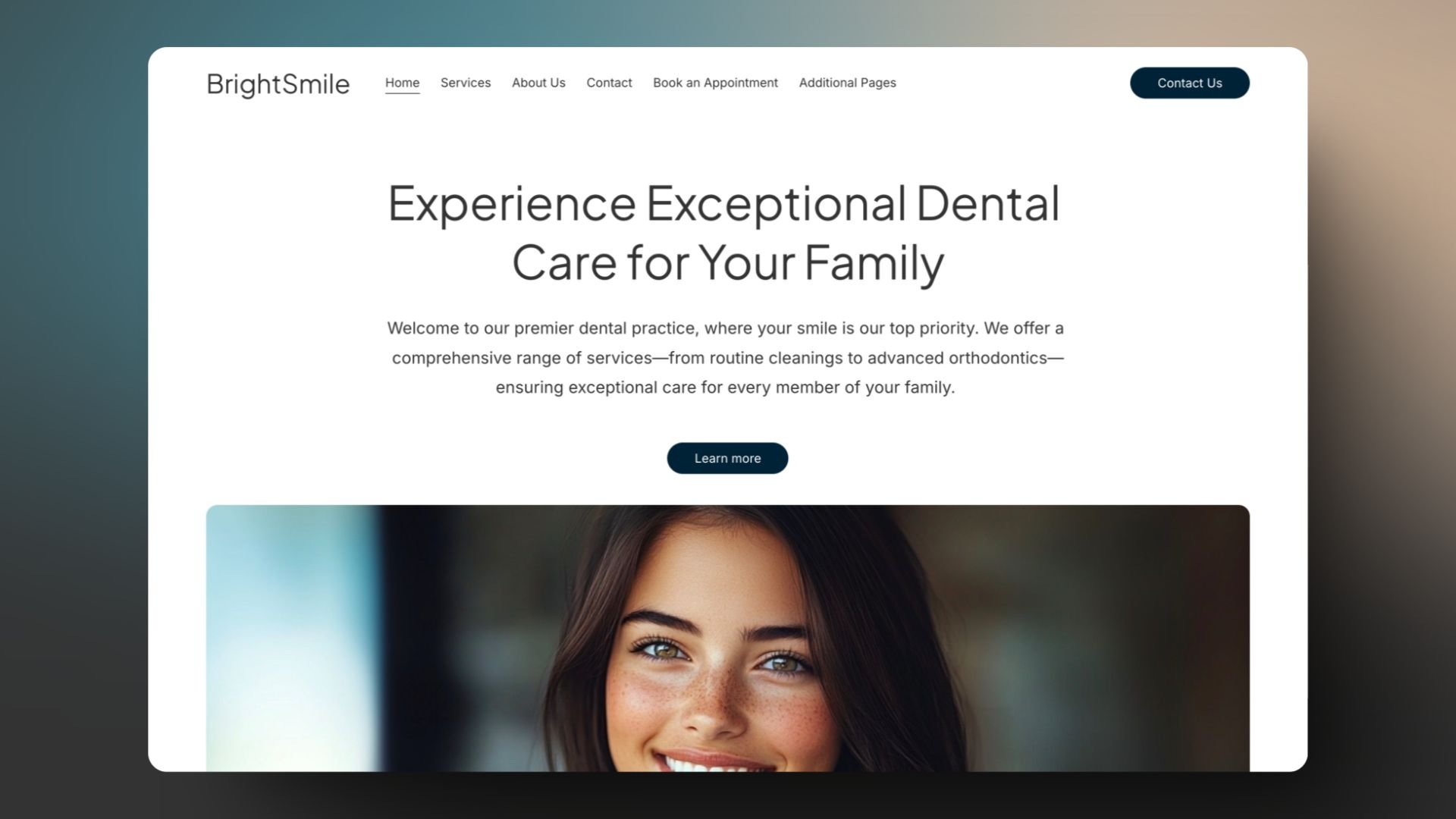
The BrightSmile template combines elegance with functionality. Its clean, professional aesthetic perfectly matches the needs of a modern dental office. Featuring unique elements powered by simple-to-adjust CSS, this template allows you to customize effortlessly while maintaining a polished look.
Introducing SideKick – the ultimate secondary navigation tool to enhance your website's UI and UX. This sleek, vertical menu plugin complements your primary navigation, offering quick and intuitive access to key links and features without overwhelming your main layout. With interactive tooltips and customizable options, SideKick ensures users can effortlessly navigate your site while enjoying a seamless, polished experience.
We saw room for improvement in the default Squarespace Promotional Pop-ups, so we took matters into our own hands. The result? A powerful new tool that enhances your promotional pop-ups and brings them to the next level.
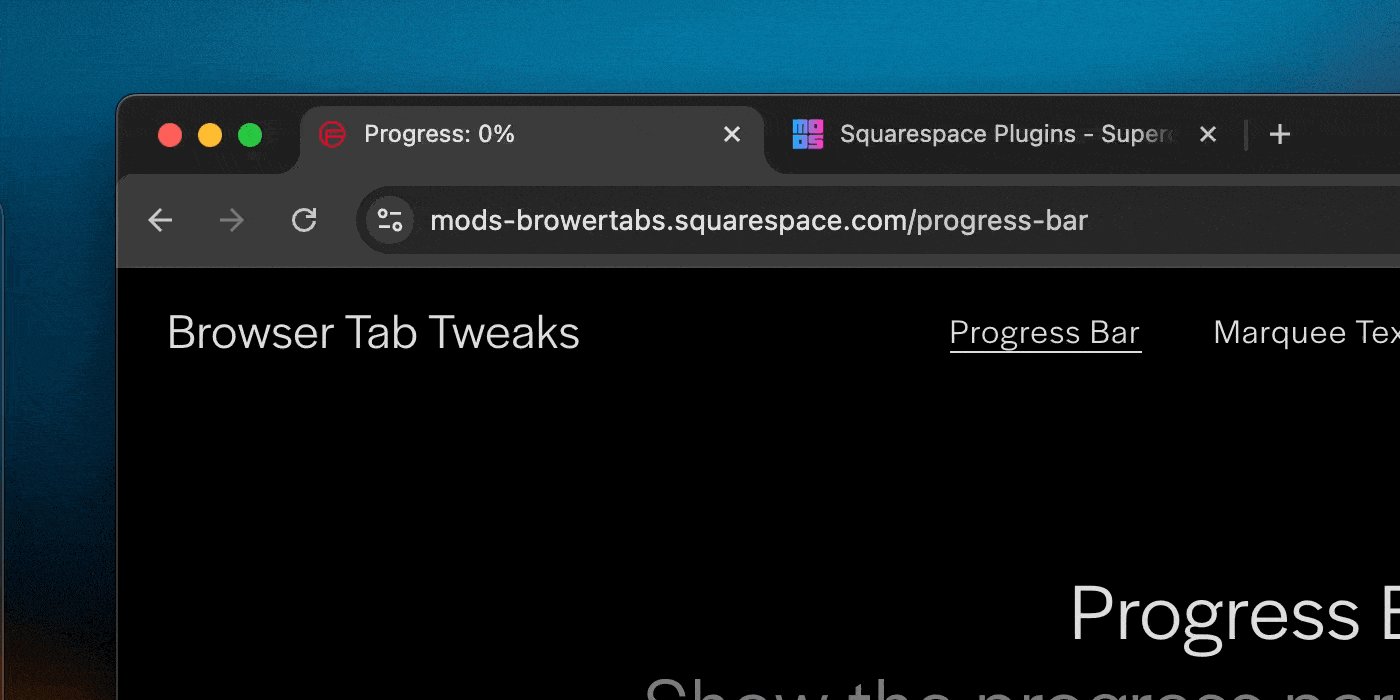
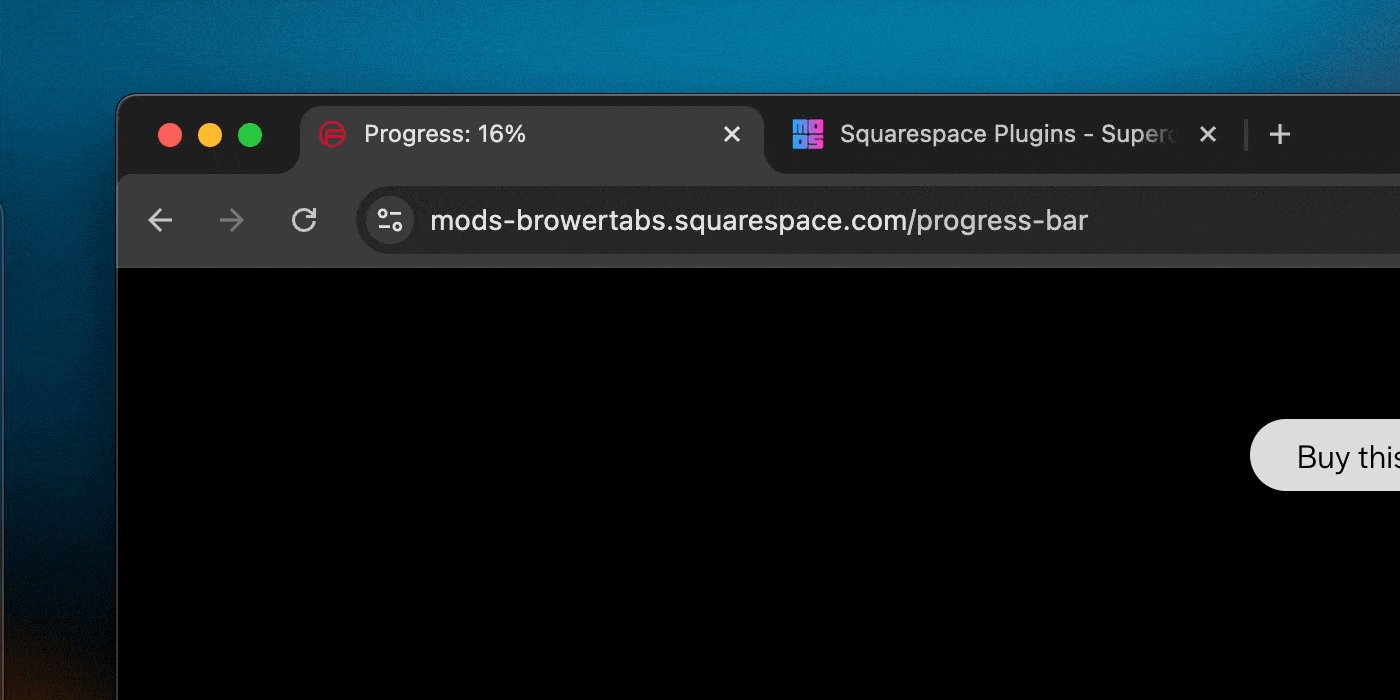
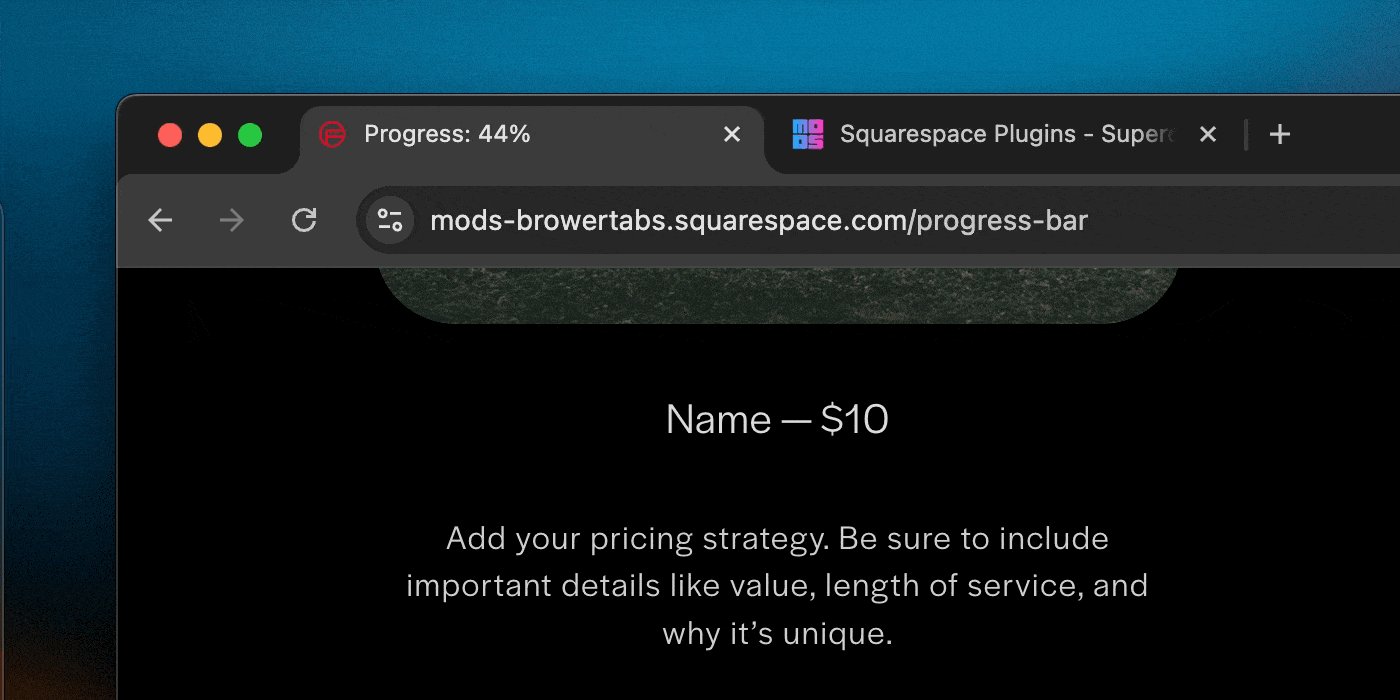
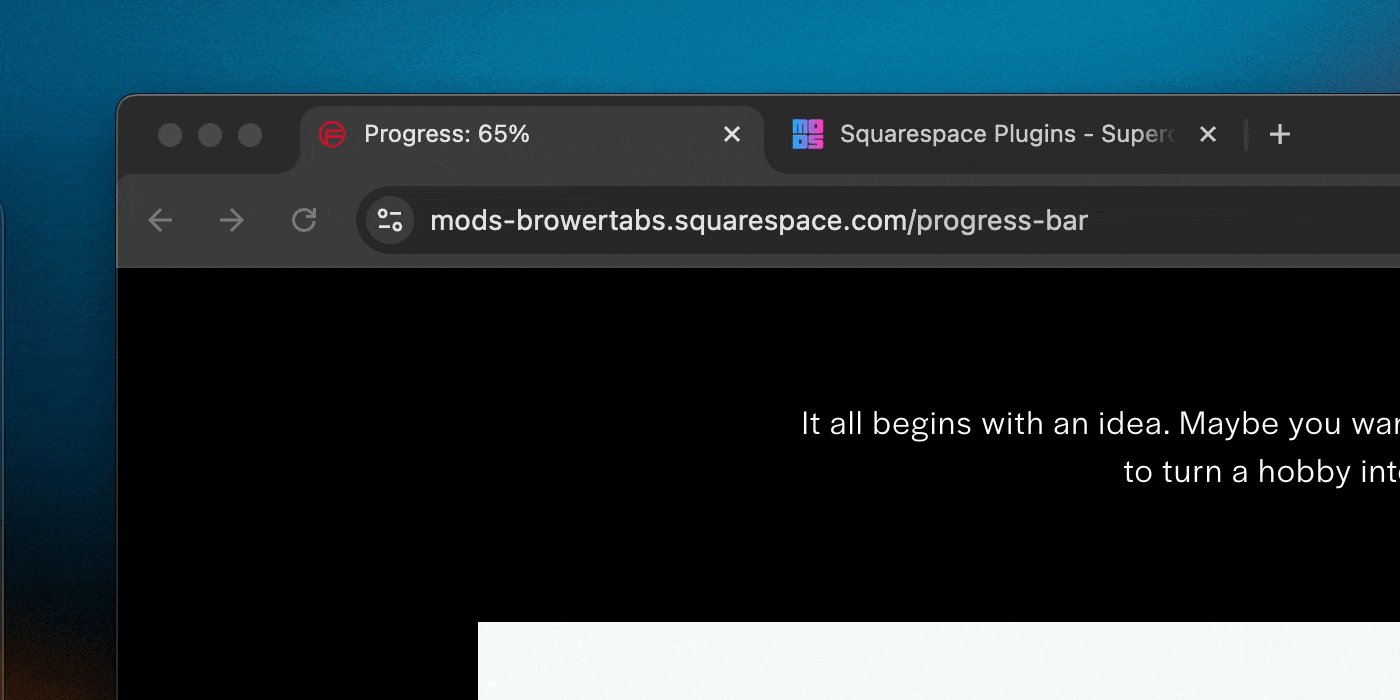
These six code snippets elevate your website’s user experience through customized browser tab messages. Whether you’re looking to engage visitors with dynamic messages or provide crucial information at a glance, these code snippets offer a range of options to suit your needs.
Transform your Squarespace Accordion Block with this Powerful Plugin. Unleash the boundless potential of your Squarespace Accordion block with our incredibly versatile plugin! Whether you envision a vibrant color scheme, a unique layout, or a playful mix of font styles and sizes, our plugin is your creative playground.
UPDATED VERSION: SINGLE ROW! Are you tired of showing a static grid of Instagram pics? Have your feed scroll from left to right or right to left, set its speed, rounded corners or square, or one or two rows? You can be in the director's seat and define it all.
We are introducing the ultimate enhancement for your List Section Carousel: Center Stage. With this plugin, the outermost carousel items receive an elegant and customizable blur treatment, drawing attention immediately to the most central item, ensuring your main content always takes center stage.
Unlock a new level of website engagement with this Squarespace plugin designed exclusively for captivating scroll-driven text animations! The 'Letter Reveal on Scroll' plugin is a game-changer for storytellers and brands aiming for dynamic website experiences. Now, every scroll can unveil your content letter by letter, keeping your audience hooked, word after word. Enhance user retention, captivate your readers, and boost your website's SEO by providing an interactive browsing journey.
Create multiple fully customizable header navigation buttons for your Squarespace websites.
Magically Show and Hide, or pop-up, multiple Squarespace Sections. The 2.0 version of our plugin has been rewritten from the ground up to include a request we received many times: Expanding different sections on one page. Well, we listened and upgraded the 1.0 version to a 2.0 version that can do that!
Remember the Apple iPod shuffle? It was designed to be easily loaded with a selection of songs and to play them in … linear or random order.
Now imagine having the ability to ‘shuffle’ sections on your Squarespace website. Every time a visitor lands on that page, we grab and show another Section you designed and keep the site fresh and surprise the visitors with a new look.
A first of its kind Fluid Engine template showcasing a single product in all its glory. Created in Fluid Engine, we maximized the newly offered options to create custom layouts by overlapping elements, optimizing the mobile view and unique positioning of elements.
We all love the List Section feature Squarespace offers, but it has its limitations if you have large sets of text. Well, we solved that for you with a classic solution: “Read More….” Yep, now within List Sections, you can expand text, so your List Sections at page load look very clean, and visitors can expand the content to their liking.
There are many ways to show a menu, and then there is Grid Menu.
Grid Menu allows you to create a visual navigation experience by showcasing the pages as thumbnails in a Grid Layout. Coupled with the cool Slide or Fade and mobile options, it will wow your visitors and clients.
We started with the idea to inject Social Icons in the Squarespace Lists sections, but we just kept going and going. This plugin allows you to inject ANY Social Media icon, or any icon you want, into any block you want.
The Magic Drop is a great solution for sites with many different sections that you want to show with a simple click of a button. This will keep the site clean and clients happy.
Glass is inspired by the latest trend in UI design. Using advanced, but simple CSS, we were able to create a clean, modern and ‘soft’ design that can be used for showcasing a single product, or multiple services.
As you know, Squarespace 7.1 allows us to add a secondary footer section. But who needs a secondary footer? To us, that question became: what can we do with that secondary footer? How about we create a cool slide-out and give visitors faster access to a contact form, the latest blog posts, an Instagram feed, or… an Accordion.
Introducing the Squarespace Menu 2.0 The default Squarespace navigation options are very limiting and underwhelming, so we decided to come up with a better version. This site is using this plugin.
Always wanted to have a sticky Call to Action (CTA) with buttons or a newsletter sign-up on your Squarespace site? Or anything else? Look no further, we did it for you. You can stick it to the top, or bottom, of the site and define when it should pop up.
Turn any YouTube or Vimeo video on your Squarespace 7.0 or 7.1 site into a beautiful Lightbox pop-up within 5 minutes. Change the background color and gradient, select your own close CTA, X or Close or whatever you prefer to localize it to your preferred language, and set your own width.
Tired of the square corners when you use the Squarespace Lists functionality (7.1 only)? Take a look at these customization options not available within Squarespace. Radiuses, shadows, the thickness of arrows… just a small fun pack.
A very cool way to spice up a footer area and, e.g. add a call-to-action element. Customization option: Place it on the left or right side, use it on all pages, each with its own CTA, add/remove rounded corners, have it stick out, or keep it levelled.
Tired of the square corners when you select: Inset for a background? This free CSS snippet solves that. (7.1 only)
-
Unlimited Usage
As long as you pinky swear to not share the code with others, use it on as many websites as you like. Promise?
-
Smart Updates
We host the most crucial codes in the cloud, and whenever an update is required, we update that code and push it automagically to the sites using it. So less to worry about for you!
-
Easy Peasy
If you know how to use ⌘ + C and ⌘ + V, or whatever you use on a PC running Windows, you are in business.