Menu 2.0
The default Squarespace navigation options are very limiting and underwhelming, so we decided to come up with a better version. Instead of using too much of your time explaining what it does, take a look at our demo site here, click on the Demo button below, make sure to click on: Learn. 🤯, or use the navigation on this site.
Note 1 : the pixelated blur in below GIF is because it is a GIF. Make sure to visit the demo site to see how smooth it actually is.
Now that you have seen the Menu 2.0 in action, let us explain the many customizations.. and there are a lot:
Decide if the blur should be full-screen or just a portion of the screen,
Decide on which side the menu should show up,
Decide on where the text should be lined up: Centered, Right or Left,
Decide on the Blur level,
Decide on the background color of the menu
Control the font size on Mobile devices.
Define the color of the Social Icons
Ready for more?Decide which of the Menu Elements (Social Links and Button) you want to show in the menu (we do not touch the Cart icon),
Set your own color, for the Hamburger Menu and the ‘X’,
Can you define the thickness of the menu and X? Yep.
If you have another request, let us know and we might add it!
Continue scrolling to see different screenshots of the plugin based on the above customizations.
These are just some of the options you can customize.
-

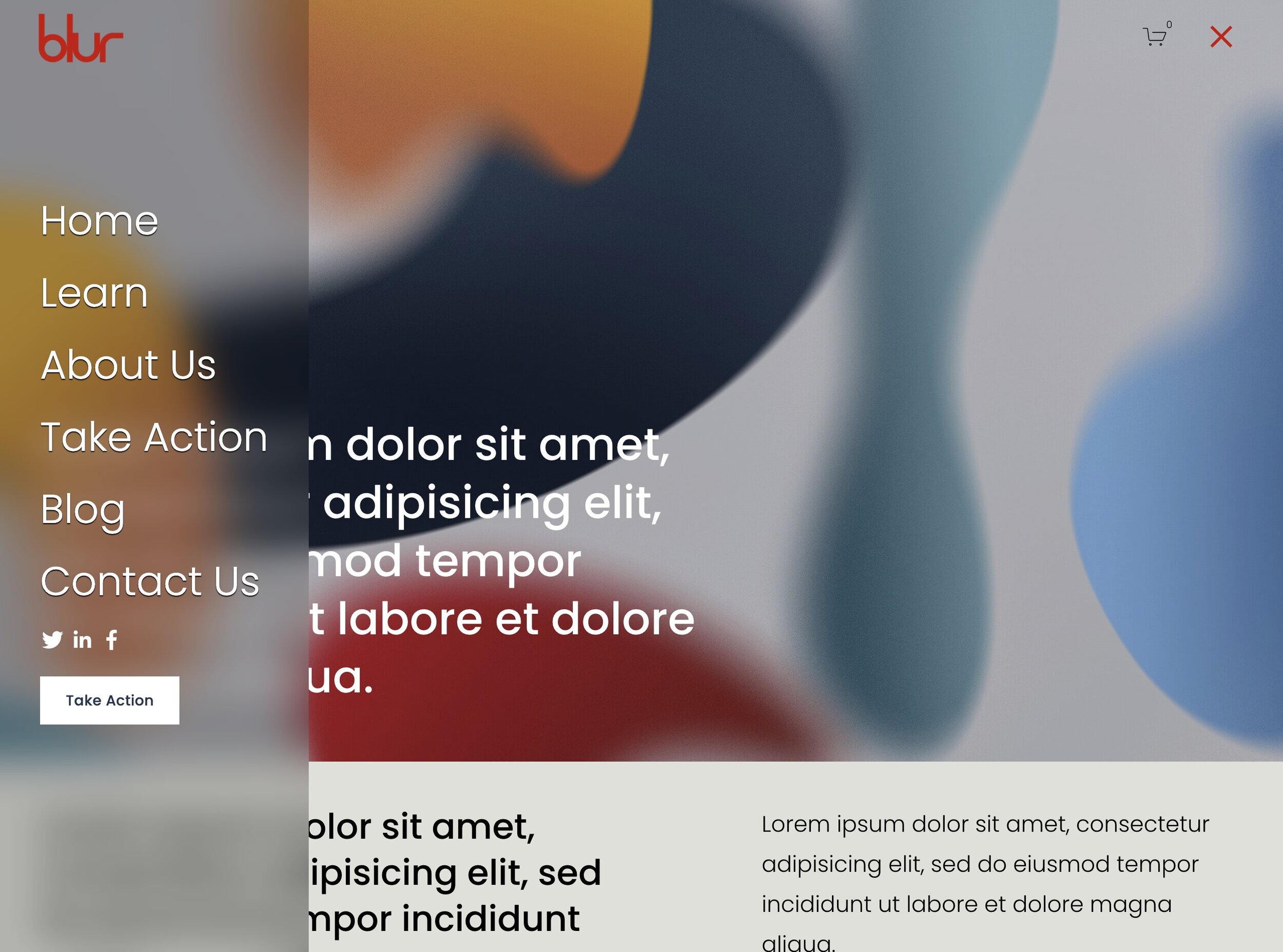
Left Align + 20% Blur
Set the location of the menu and if you want a full-page blur.
-

Left Align + 100% Blur
Define the blur level
-

Left Align + Black
Or pick any color you want.
-

Partial Left Align + 20% Blur
Don’t want a full blur, great. Set it to a partial one.
-

Partial Left + Black background
But you can set it to any background you want.
-

Partial Right
Position the menu on the right!
-

Centered Aligned
Rather have the menu centered? No problem!
-

Center Aligned + Expand Example
Expand… yes, expand the folder vs the default.
-

Colored Folder Menu Items
Want a different color for the folder items? Check!
-

Show or Hide the Header Elements
Include or exclude Social Links and/or Button? You decide.
Fast
It will take 5 minutes or less to get this Squarespace Hide Section to work.
Easy
Three steps and no additional coding required to create.
Customize
We created several customization options to fine-tune the plugin to your liking!
FAQ’s
Am I allowed to use the plugin on multiple sites?
If you pinky swear not to share it with others, and only use it for your own developments, that is ok with us.
Compatibility:
The plugin only works with 7.1
We follow the default Squarespace setup so if you use a folder, the folder itself is can not be used as a link
Requires Business Plan or Higher
The plugin does not work with the following Header setting:
Due to the digital nature of this product, refunds are not available.